商用车车队管理系统FMS
本文共 632 字,大约阅读时间需要 2 分钟。
经纬恒润车队管理系统(FMS,Fleet Management System)可广泛用于商用车前装配套及后装,通过将定位系统、车载记录与远程数据服务相结合,为商用运输企业车队管理提供车内远程通讯智能终端产品。该产品对工作车辆所在位置、油耗情况、行驶里程、车辆运行及故障状态进行准确和有效的实时监控,同时提供包括怠速过长、三急、超速等驾驶行为分析功能,也可以提供载重估计、电子地平线节油和WiFi热点等增值服务,助力企业强化车辆管理并提高盈利能力。

主要功能特性
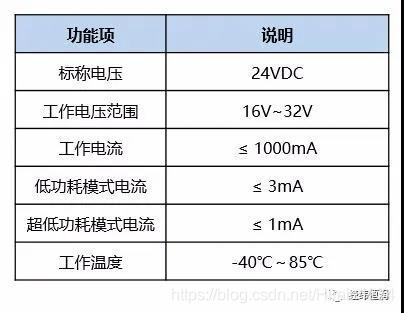
 主要技术参数产品优势
主要技术参数产品优势 
🔹支持3G/4G远程通信,通信异常时可缓存7天以上数据,并具备自动补传能力
🔹支持GPS/北斗定位,按需支持惯导功能和高精度定位功能 🔹提供包括怠速过长、三急、疲劳驾驶、超速、辅助制动等10种以上驾驶行为分析能力,并记录快照信息 🔹提供本地数据存储及导出功能,存储容量可选(标配8GB),存储数据可以通过USB 或WiFi导出,导出格式支持asc/csv,可通过CANoe/alyzer 或VehicleSPY3 进行离线分析 🔹支持后台对FMS的身份认证,支持通信协议消息体内容的加密传输,以保证通信安全 🔹支持远程程序升级,本地CAN/USB/WiFi升级 🔹支持车机USB通信,提供车机4G网络共享服务 🔹支持WiFi热点功能 🔹可扩展蓝牙钥匙功能及分时租赁业务 🔹可扩展车用以太网通信功能 🔹可扩展电子地平线和platooning等节油功能 成功案例
转载地址:http://pwuj.baihongyu.com/
你可能感兴趣的文章
MySQL与Informix数据库中的同义表创建:深入解析与比较
查看>>
mysql与mem_细说 MySQL 之 MEM_ROOT
查看>>
MySQL与Oracle的数据迁移注意事项,另附转换工具链接
查看>>
mysql丢失更新问题
查看>>
MySQL两千万数据优化&迁移
查看>>
MySql中 delimiter 详解
查看>>
MYSQL中 find_in_set() 函数用法详解
查看>>
MySQL中auto_increment有什么作用?(IT枫斗者)
查看>>
MySQL中B+Tree索引原理
查看>>
mysql中cast() 和convert()的用法讲解
查看>>
mysql中datetime与timestamp类型有什么区别
查看>>
MySQL中DQL语言的执行顺序
查看>>
mysql中floor函数的作用是什么?
查看>>
MySQL中group by 与 order by 一起使用排序问题
查看>>
mysql中having的用法
查看>>
MySQL中interactive_timeout和wait_timeout的区别
查看>>
mysql中int、bigint、smallint 和 tinyint的区别、char和varchar的区别详细介绍
查看>>
mysql中json_extract的使用方法
查看>>
mysql中json_extract的使用方法
查看>>
mysql中kill掉所有锁表的进程
查看>>